If you care about the speed of loading pages of your sites, then you have probably used Google's tool to check the speed of loading pages – PageSpeed Insights more than once, or at least have an idea of its work.

Google PageSpeed Insights allows you to check the loading speed of certain page elements, and also shows the overall load speed score of the URLs of interest for the desktop and mobile versions of the browser.
The tool from the search giant Google is good for everyone, however, it has one significant drawback – it does not allow you to create group URL checks, which creates inconvenience when checking many pages of your site: agree that manually checking the download speed for 100 or more URLs on one page is a chore and may take a long time.

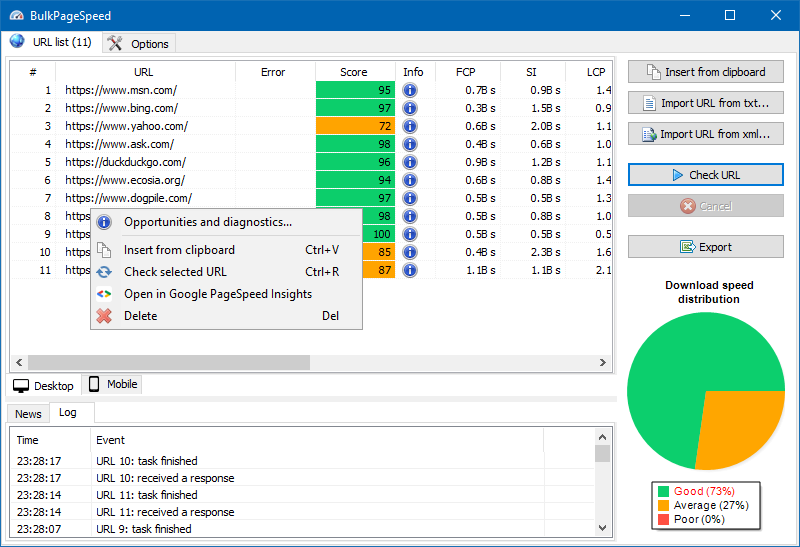
Therefore, we have created a free BulkPageSpeed tool that allows you to create bulk checks of page loading speed through a special API in the Google PageSpeed Insights tool. URL analysis takes place in just a couple of clicks, after which a report can be downloaded, including the main characteristics of checks in a convenient form in Excel.


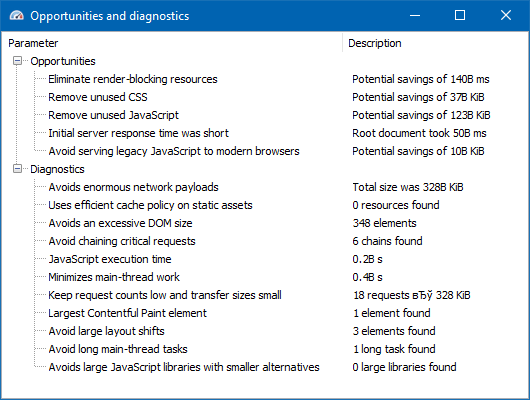
The list of pages for further analysis can be added in several ways: paste from the clipboard, load from a text file, or import from Sitemap.xml from your computer disk. In addition, the program has the ability to rescan the selected URLs, as well as obtain detailed information on possible options for correcting the most obvious errors on the site.

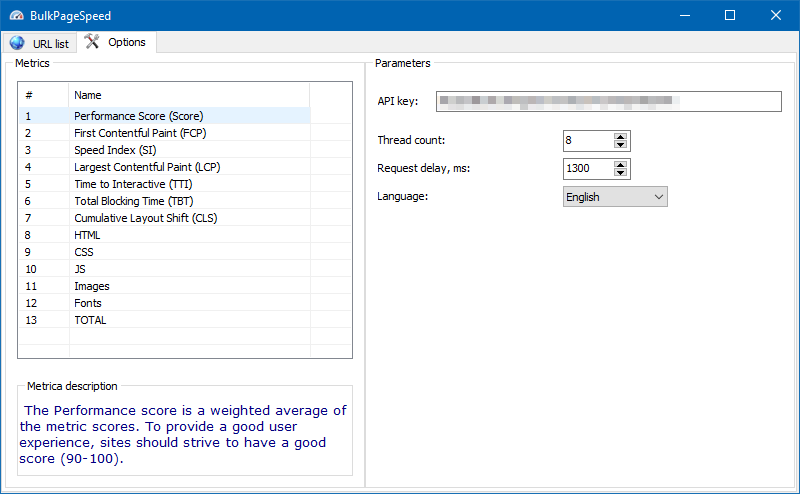
Key analyzed parameters:
- Score – gives a summary of the website speed on a scale of 0-100. Values above 90 are considered fast, between 50 and 90 a page is considered average and below 50 a page is considered slow.
- FCP (First Contentful Paint) – specifies the time at which the browser displays a part of the website for the first time.
- SI (Speed Index) – is an indicator of how quickly content is displayed on a page.
- LCP (Largest Contentful Paint) – indicates the time when the browser rendered the largest visible element.
- TTI (Time to Interactive) – indicates the time at which the user can interact with the site. In concrete terms, this means that the browser already displays useful content (First Contentful Paint) and reacts to user input within 50ms.
- TBT (Total Blocking Time) – the time from the first rendering of the content to its readiness for user interaction.
- CLS (Cumulative Layout Shift) – measures the sum of all layout shifts that occur during the lifetime of the page.
- Size – the metric Size indicates the combined size of all resources (HTML, JS, images, ...) of the website.
Due to the multithreaded work, checking hundreds or more URLs can take only a few minutes, which in manual mode via a browser could take a day or more.
Thus, you get a simple tool for quickly checking the loading speed of URLs of interest, which can be launched even from removable media.
BulkPageSpeed is free, takes up only 4 MB in the archive and does not require installation.
All you need to get started – download the distribution kit and generate an API key for the program to work according to the instructions below.
Connecting PageSpeed Insights API
- Go to the API Library service.
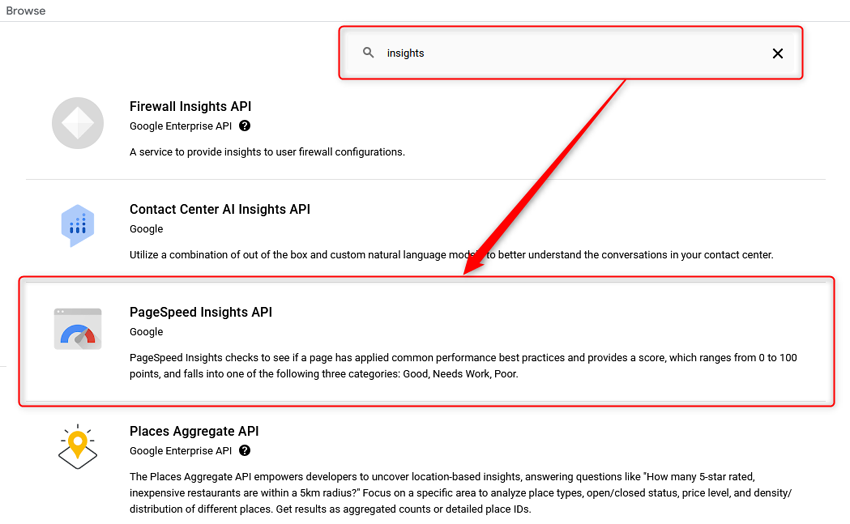
- In the search, enter "insights".
- Go to the "PageSpeed Insights API" service.
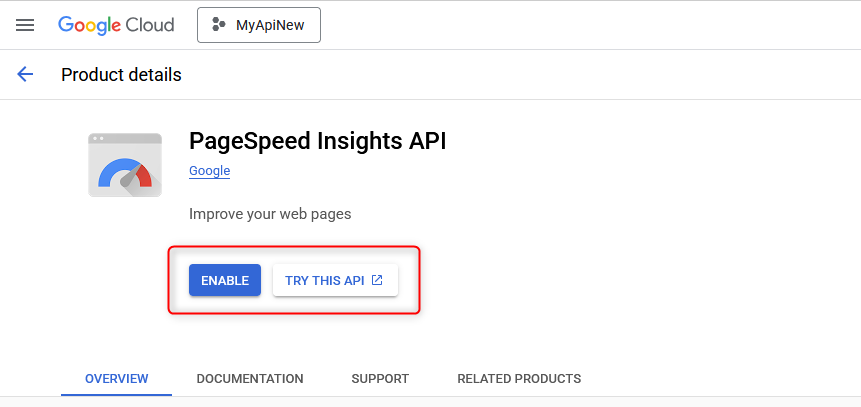
- Activate it with the "Enable" button.
Step 1

Step 2

Getting Google API Key
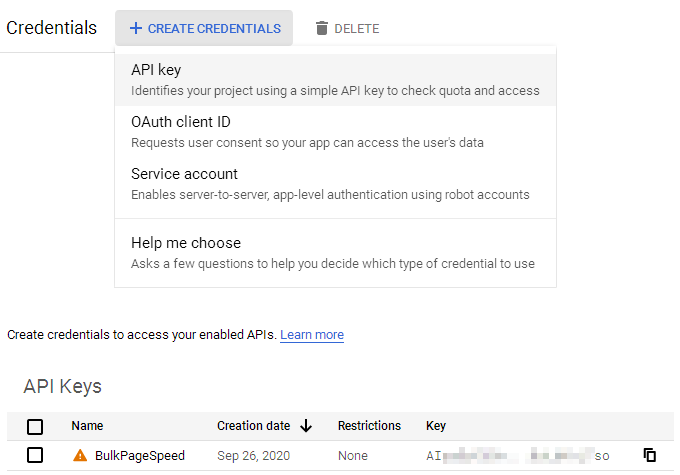
- To get an API key, go to the "Credentials" section of the Google API service.
- Click the Create Credentials button.
- Select "API Key" from the drop-down list.
- Paste it into the "API Key" field on the "Options" tab.

We wish you pleasant work!
Other articles:
























 8,035
8,035