
In the previous article we learned detailed information on the types of markup for structuring data on webpages. Today we will describe the practical example of using JSON-LD structured data markup and options for its use on the pages of this blog.
The JSON-LD format is the short name of "JavaScript Object Notation Linked Data" (in abbreviated form: JSON Linked Data or JSON-LD). Based on the name, the JSON-LD markup is a text data exchange format based on the JavaScript language. By itself, the JSON format is a structure of a "key:value" format with data nesting support, to display any structured information in a clear and readable form (description of the JSON-LD format on W3C).

Agree, that compared to the Shema.org markup, JSON-LD structured data markup looks much nicer due to the fact that it is not scattered throughout the content and is not tied to the HTML code (because of what, for example, when changing the layout, markup of Shema.org can "fail" and require the involvement of programmers to restore it on the website). JSON-LD markup is placed as a single block anywhere in the BODY section, which again can be attributed to its advantages.
JSON-LD Markup Format
To place structured data markup, you must first specify its type "<script type="application/ld+json">", then specify all the required parameters and then close the script with tag "</script>". Example:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Pants</title>
</head>
<body>
<h1>Pants</h1>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"price": "100.00"
}
</script>
</body>
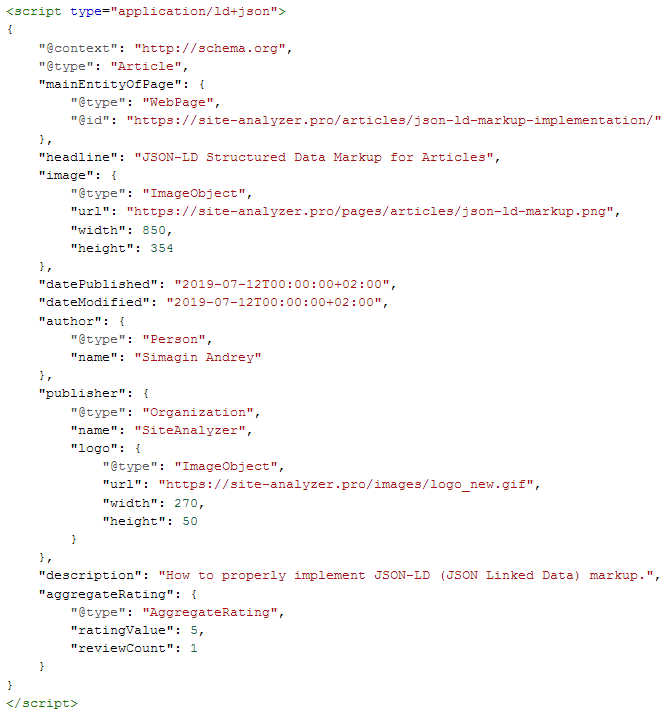
Article Markup Template using JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "Canonical link to the article"
},
"headline": "Header H1",
"image": {
"@type": "ImageObject",
"url": "Link to the image for the article preview",
"width": Image height in pixels,
"height": Image width in pixels
},
"datePublished": "Date of publication",
"dateModified": "Date of modification",
"author": {
"@type": "Person",
"name": "Article author"
},
"publisher": {
"@type": "Organization",
"name": "Organization name",
"logo": {
"@type": "ImageObject",
"url": "Link to the company logo",
"width": Logo height in pixels,
"height": Logo width in pixels
}
},
"description": "Brief article description",
"interactionStatistic": [
{
"@type": "InteractionCounter",
"interactionType": "http://schema.org/ShareAction",
"userInteractionCount": Number of tweets
},
{
"@type": "InteractionCounter",
"interactionType": "http://schema.org/CommentAction",
"userInteractionCount": Number of comments
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": Article rating
"reviewCount": Number of voters
}
}
</script>
Example of implementing JSON-LD markup and displaying it in Google
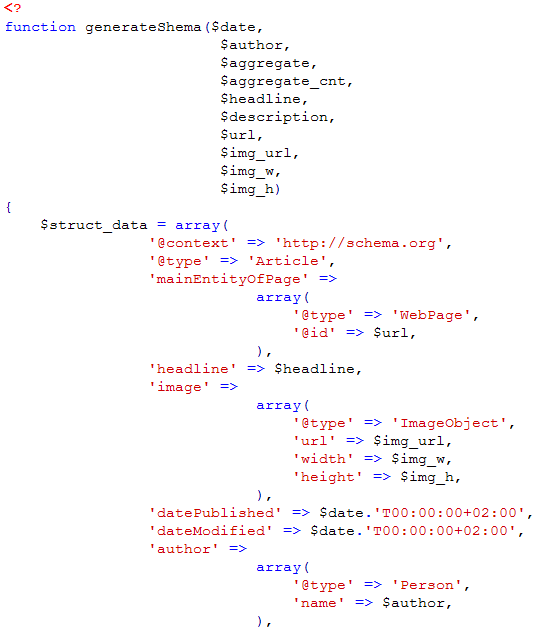
You can generate structured data markup in PHP, by creating its template from the example above, and then substitute variables in the required fields. For my blog, I decided to generate markup in PHP using JSON format. I wrote a simple function that generates all the necessary data:

Example of PHP code, how to display the final JSON without screening and with line breaks in the right places:
- echo json_encode($struct_data, JSON_PRETTY_PRINT | JSON_UNESCAPED_UNICODE | JSON_UNESCAPED_SLASHES);
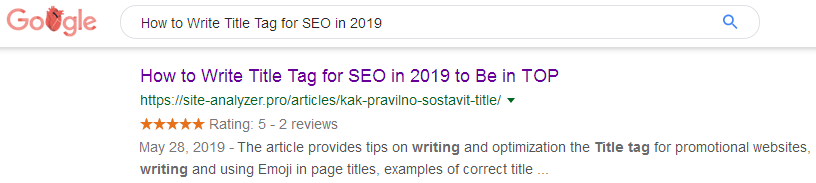
Example of displaying markup in Google search results is shown in the screenshot below:

JSON-LD or Schema.org?
At the moment, Google definitely advises to use this technology to markup the webpages, so for your new projects it would be more logical to use JSON-LD markup.
JSON-LD structured data markup tools:
Other articles:
























 7,266
7,266