
Micro markup is a tool that helps search engines to "see" what's important on a website and make it easier for users to find the right information. This article details structured data markup, its varieties, options for checking and using rich snippets.
You can check the quality of page optimization using a free browser extension SiteAnalyzer SEO Tools.
Website markup: what it is and what for
Microm markup is a kind of structured web page markup using special tags that help search bots to understand website structure, show the most important elements, set the correct priorities. This is a universal language that most search engines understand, such as Google, Bing, Yahoo.
Standard webpage does not contain any additional markup, except for the classic HTML code. However, if you want to help search bots to quickly understand website structure, in this case it is worth introducing a structured data markup, and this should have been done already "yesterday".
5 reasons to add structured data markup:
- Marked up data helps search engines to mark content, as well as faster and easier find important information.
- Page layout improves attractiveness of snippets, which leads to increased clickability, CTR, which meanwhile indirectly affects the overall resource visit rate. More data in the snippet -> snippet is more noticeable to the user -> increases the likelihood of visiting the resource.
- Extended snippets improve behavioral factors and contribute to the growth of positions in the search results.
- Thanks to the structured data markup of an online store, search robots understand what content they process – where the product and its price are, and where comments about it and characteristics. If you provide bots with the marked content of your web resource, they will analyze it faster and increase relevancy for specific key requests.
- Webpage structured data markup allows you to display more complete information in the snippet of search engines – description of an Internet resource, a list of sections, contacts and other important information. Such a detailed informative snippet attracts more traffic from the search engine. It is much easier for users to understand whether this page matches their search query or not.
As a result, users prefer websites with a more attractive snippet. Micro markup makes custom search easier, and the website may eventually occupy higher positions.
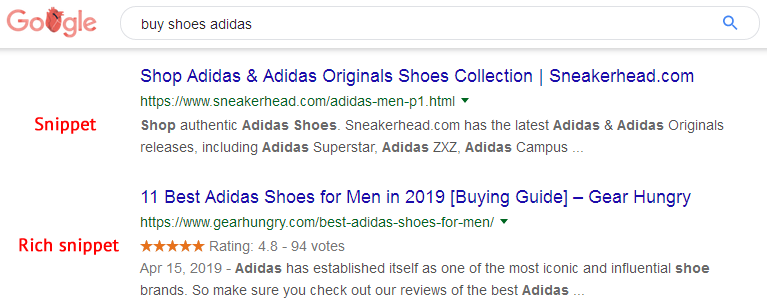
Rich snippet and its differences from the usual snippet
The majority of pages in search results are displayed as usual: name + description + location – it is a standard snippet.

In contrast, the rich snippet contains additional data, which makes it more attractive to the user and clickable. Rich snippets can contain ratings, contacts and other useful information. Rich snippets solve 2 main tasks for SEO promotion:
- They give the most complete response to the specified query.
- They increase the number of clicks from the search engine.
Any website has many categories, which means that there are many options for generating rich snippets. Select the appropriate markup format based on the content type: videos, recipes, news, events, flight data, book reviews, etc.
Benefits from the introduction of rich snippets
- Research of the authoritative publisher Search Engine Land proved that the introduction of rich snippets increases the number of visits from search engines.
- Although structured data markup does not directly affect the website ranking, structured snippets improve search engine positions by influencing user behavior. Thanks to the markup, a person sees that the website contains useful content for him and makes a choice in its favor.
- Voice assistants and online question-answer systems (Siri, Google, Alexa) actively use rich snippets to respond to user requests.
Deleting rich snippets and sanctions
If you add markup, it will not be 100% guarantee of displaying rich snippets after indexing. When a website is subject to the sanctions of search engines, rich snippets can be deleted.
It is worth knowing that the website popularity also has an impact on the display of structured data markup. If your resource is of dubious quality and does not inspire confidence in Google robots, snippets may not be displayed until you fix current problems.
The following sanctions threaten your website for manipulations with structured data markup:
- In the "Product" is prohibited to use key queries, and the brand name must be accurate.
- The Product use is prohibited for page marking up with product categories.
- If you create instructions that are not related to recipes, you cannot use Recipe.
Markup types
The most common and extensive markup "vocabulary" all search bots understand. This is a universal standard that is constantly being improved and updated with new useful features. Schema.org structured data markup helps to describe many entities and their properties. Suitable for creating an rich structured snippet and increasing website relevance.
The development of Facebook employees, which was quickly deployed in Twitter, LinkedIn and other social networks. The format allows creating previews in the news feed and is suitable for developing mobile applications.
Format of describing the webpage content, where information is visible to search engines, but hidden from users. Google recommends using JSON-LD to mark dates for concerts, performances, premieres, to display company contacts and pages on events and various activities.
Microformats
A popular, well-structured way to markup structured data on HTML pages eliminating the need to specify "excess" tags. Microformats allow an element to be assigned a "class" attribute with a value similar to the property name.
What kind of structured data markup is better?
Today, the most frequently used format is Schema.org, however, the popularity of JSON-LD is rapidly gaining momentum.
Varieties of Micro Markup Formats
Bread crumbs
The bread crumbs markup will make the Internet resource more understandable for search bots, improve its indexing and allow building a logical website structure.
For example, a chain of bread crumbs "Main > Catalog of T-shirts > Men's T-shirts" with microdata markup will look like this:
<div itemscope="" itemtype="http://schema.org/BreadcrumbList" id="breadcrumbs"> <span itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a rel="nofollow" itemprop="item" title="Main" href="https://www.designbyhumans.com/"> <span itemprop="name">Main</span><meta itemprop="position" content="1"></a> </span> <span itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a itemprop="item" title="Catalog of T-shirts" href="https://www.designbyhumans.com/shop/"> <span itemprop="name">Catalog of T-shirts</span><meta itemprop="position" content="2"></a> </span> <span itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a itemprop="item" title="Men's T-shirts" href="https://www.designbyhumans.com/shop/mens-t-shirts/"> <span itemprop="name">Men's T-shirts</span><meta itemprop="position" content="3"></a> </span> </div>
In the first line we indicate that we use Schema.org structured data markup, and thereafter:
- Itemscope – the block sets the element.
- Itemtype – the element type (in this case it is navigation).
- BreadcrumbList – list of items in crumbs.
Markup for contacts
This kind of markup should be present on every website. It will be easier for search engines to understand the commercial factors and structure the snippet due to properly configured structured data markup
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Google.org (GOOG)</span>
Contact Details:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Main address:
<span itemprop="streetAddress">38 avenue de l'Opera</span>
<span itemprop="postalCode">F-75002</span>
<span itemprop="addressLocality">Paris, France</span>,
</div>
Tel:<span itemprop="telephone">( 33 1) 42 68 53 00</span>,
Fax:<span itemprop="faxNumber">( 33 1) 42 68 53 01</span>,
E-mail: <span itemprop="email">secretariat(at)google.org</span>
Members:
- National Scientific Members in 100 countries and territories: Country1, Country2, ...
- Scientific Union Members, 30 organizations listed in this Yearbook:
List of Alumni:
<span itemprop="alumni" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Jack Dan</span>
</span>,
<span itemprop="alumni" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">John Smith</span>
</span>,
History:
</div>
Markup of goods and services
You can distinguish the following in the rich snippet with the markup:
- Brand name.
- Image.
- Description and characteristics.
- Stock availability.
- Price.
Product card structured data markup:
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Some Amazing Product</h1>
<img src="some-amazing-product.png" alt="Amazing product picture" itemprop="image" />
<p itemprop="description">
This is a really amazing product.
<span itemprop="sku">123456789</span>
</p>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4.9</span> stars, based on
<span itemprop="reviewCount">42</span> reviews.
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="USD" />
$<span itemprop="price">9.99</span> |
<span itemprop="availability">In-stock</span>
</div>
</div>
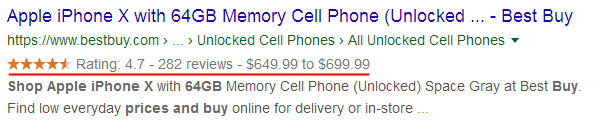
Result:

Read more about this type of markup in Product Snippet.
Article structured data markup
Thanks to this markup, the snippet gets a logical structure more understandable to the reader. The following attributes are used for article markup:
- headline – name.
- datePublished – date of publication.
- image – image.
- articleBody – text.
- author – author.
- publisher – publishing resource name.
<div itemscope itemtype="http://schema.org/NewsArticle">
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://google.com/article"/>
<h2 itemprop="headline">Article headline</h2>
<h3 itemprop="author" itemscope itemtype="https://schema.org/Person">
By <span itemprop="name">John Doe</span>
</h3>
<span itemprop="description">A most wonderful article</span>
<div itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<img src="https://google.com/thumbnail1.jpg"/>
<meta itemprop="url" content="https://google.com/thumbnail1.jpg">
<meta itemprop="width" content="800">
<meta itemprop="height" content="800">
</div>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img src="https://google.com/logo.jpg"/>
<meta itemprop="url" content="https://google.com/logo.jpg">
<meta itemprop="width" content="600">
<meta itemprop="height" content="60">
</div>
<meta itemprop="name" content="Google">
</div>
<meta itemprop="datePublished" content="2015-02-05T08:00:00+08:00"/>
<meta itemprop="dateModified" content="2015-02-05T09:20:00+08:00"/>
</div>
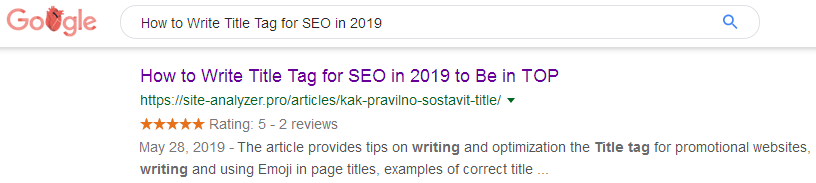
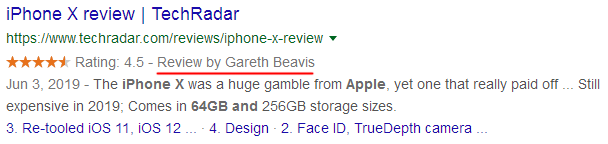
Result:

Markup for feedbacks
Specify the following parameters for semantic markup of feedbacks and text comments for the product / service / article:
- Header.
- Author name.
- Date of addition.
- Comment text.
- Product / service / article rating.
<div itemprop="review" itemscope itemtype="http://schema.org/Review"> <span itemprop="name">Excellent article!</span> <span itemprop="author">Victor</span> <meta itemprop="datePublished" content="2019-12-07"> <div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"> <meta itemprop="worstRating" content = "0"> <span itemprop="ratingValue">10</span> <span itemprop="bestRating">10</span> </div> <span itemprop="reviewBody">Very informative and informative article! I learned a lot of new things.</span> </div> </div>
Result:

You can apply a Rating block with a minimum worstRating and a maximum bestRating rating.
Image structured data markup
There is a separate image search that increases traffic. If you write keywords in the elements, the markup effectiveness will increase. You specify:
- Link to a photo.
- Description and name.
- Dimensions.
<div itemscope itemtype="http://schema.org/ImageObject"> <h2 itemprop="name">Winnie the Pooh</h2> <img src="vinni.jpg" itemprop="contentUrl" /> <span itemprop="description">Winnie the Pooh climbs a tree.</span> </div>
Video structured data markup
Websites with many videos should have marked videos in the Video Object or Open Graph format. After introducing video structured data markup, the following data is available on search engine pages:
- Title screen.
- Name.
- Description.
- Duration.
- Trailer, etc.
<div itemscope itemtype="http://schema.org/VideoObject"> <link itemprop="url" href="http://www.ted.com/talks/boaz_almog_levitates_a_superconductor"> <meta itemprop="name" content="The levitating superconductor" /> <meta itemprop="description" content="How can a super-thin 3-inch disk levitate something 70,000 times its own weight?" /> <meta itemprop="uploadDate" content="2015-02-05T08:00:00+08:00" /> <meta itemprop="duration" content="PT10M25S"> <img itemprop="thumbnailUrl" src="https://tedcdnpi-a.akamaihd.net/images/c_1600x1200.jpg?quality=95&w=480" /> </div>
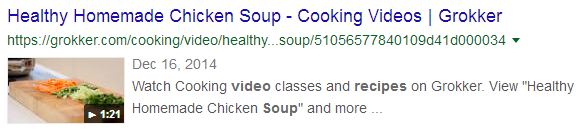
Result:

Often, users search for videos and movies not only by name, they may search by the name of the main character, actor, or director.
Read more about "video" markup here: Google Video Snippet.
Q&A page markup
"Question-answer" format pages can be marked in several ways:
- HowTo – how-to instructions, step-by-step guides to action.
- Q&A – a page with several questions and answers or focused on one specific question and several answers to it.
- FAQ – a webpage with frequently asked questions.
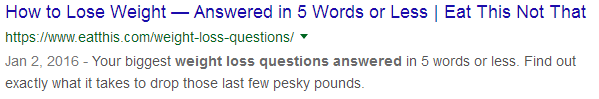
Result:

Recipe structured data markup
Recipe markup applies exclusively to recipes and must contain:
- Cooking time.
- Ingredients list.
- Dish image.
- Step-by-step guide.
<div itemscope itemtype="http://schema.org/Recipe"> <link itemprop="url" href="http://allrecipes.com/recipe/12682/apple-pie-by-grandma-ople/" /> <meta itemprop="mainEntityOfPage" content="True" /> <img src="http://images.media-allrecipes.com/userphotos/720x405/736203.jpg" alt="Apple Pie by Grandma Ople" title="Apple Pie by Grandma Ople" itemprop="image" /> <h1 itemprop="name">Apple Pie by Grandma Ople</h1> <div itemprop="description">"This was my grandmother's apple pie recipe. I have never seen another one quite like it. It will always be my favorite and has won me several first place prizes in local competitions. I hope it becomes one of your favorites as well!"</div> Prep Time: <time itemprop="prepTime" datetime="PT30M">30 min</time> Cook Time: <time itemprop="cookTime" datetime="PT1H">1 hour</time> Total Time: <time itemprop="totalTime" datetime="PT1H30M">1 hour 30 min</time> Yield: <span itemprop="recipeYield">1 9" pie (8 servings)</span> Ingredients: <span itemprop="ingredients">1 recipe pastry for a 9 inch double crust pie</span> <span itemprop="ingredients">1/2 cup unsalted butter</span> <span itemprop="ingredients">3 tablespoons all-purpose flour</span> <span itemprop="ingredients">1/4 cup water</span> <span itemprop="ingredients">1/2 cup white sugar</span> <span itemprop="ingredients">1/2 cup packed brown sugar</span> <span itemprop="ingredients">8 Granny Smith apples - peeled, cored and sliced</span> <ol itemprop="recipeInstructions"> <li>Preheat oven to 425 degrees F (220 degrees C).</li> <li>Melt the butter in a saucepan. Stir in flour to form a paste.</li> ... </ol> </div>
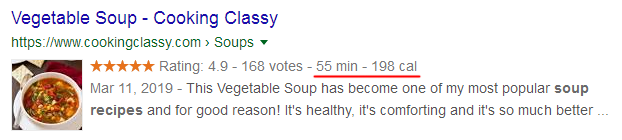
Result:

You can also add information about the number of calories per serving, national cuisine of the dish, cooking format "quick", "budget", "pro", etc. Read more here: Google Recipe Snippet.
How to check structured data markup
To check structured data markup correctness, experts recommend using the following tools:
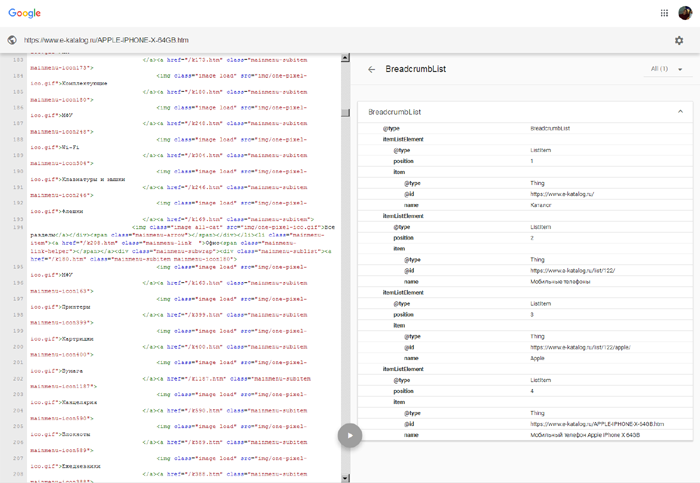
- Structured Data Testing Tool – Google's free online structured data markup verification service.

Note! These tools only check syntax. They are not responsible for correctness of data in the code, you have to check correctness of the entities description yourself.
Conclusion or briefly about the key aspects
- Micro markup is required both for commercial (for example, online stores) and for informational Internet resources.
- To facilitate your work, embed the markup in the template and you will not have to mark up each individual document.
- Micro markup contributes to an increase in traffic and improves behavioral factors leading to an increase in the Internet resource position in search engine results.
- It is extremely important to check structured data markup for errors. Use validators for this purpose.
Other articles:
























 7,681
7,681