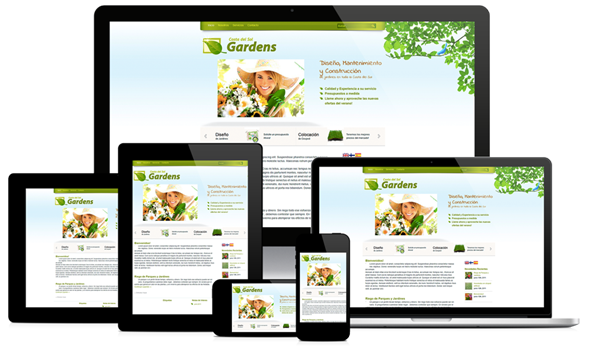
Adaptive design
Adaptive design means that due to certain code styles, your website automatically adapts to the width of the device on which it is open, width, whether it is a PC monitor, smartphone or tablet.

When developing a site, layout designers do not make up a site for a specific size, for example, 800x480px, but create site pages from elements that automatically adjust to the width of the screen. The blocks simply change their location, and some do not appear on smartphones at all.
Advantages of adaptive design:
- Ease of development.
- The cost is lower than creating a mobile version on a subdomain.
- Proper display of the site pages and all its elements on any device by adapting styles to mobile browsers.
- One URL is in the regular version of the site and with adaptive layout, which means no need to redirect users, and also, visitors will not need to remember the separate address of the subdomain.
- Meets Google's requirements for ease of viewing on mobile devices.
- The beauty of the original site: after all, beautiful design can be preserved and this is important.
Disadvantages:
- Slow loading due to the heavy weight of the site pages. Adaptive design does not allow replacing heavy desktop elements with lightweight ones, so the site loads longer with mobile devices. This is critical, so the download speed needs to be optimized.
- In case of problems on adaptive layout, the site visitor is not able to go to the regular version of the site.
- Adaptive design involves the processing of all pages of the site, which can be inconvenient if your business is completely dependent on the site and on its work.
- Different tasks – typical tasks of "mobile" users of large sites usually differ from the tasks of PC users. Therefore, for programmers, this will add additional complexity, rather than implementing different versions of the site on separate domains.
In general, the idea of developing a mobile version in an adaptive design is quite popular, despite the above-mentioned disadvantages. In particular, this concept is fully supported by such giants as, for example, Google.
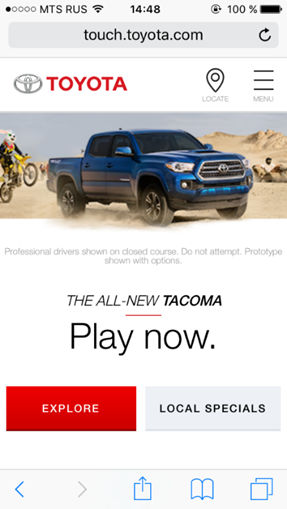
Mobile version of the site
Mobile version involves the development of a version of the site on a subdomain, for example, "m.site.com", to which the visitor is redirected in the case of using a mobile device. This technology allows you to create a mini version of the site with the most important information, not overloaded with content and various design elements, and most importantly with large navigation elements.

Benefits:
- The mobile version of the site is user-friendly, because it is greatly simplified compared to the regular version. Mobile version gives you the highest priority information, and also allows you to make an order / purchase with a minimum of actions.
- It is easy to make significant changes, because This is a separate version and you do not need to make changes to the main site.
- Fast loading pages, since all the necessary elements have less weight.
- It is possible to go to the full version of the site, in the case of problems on the mobile.
- Mobile version meets the requirements of Google for ease of viewing on mobile devices.
Disadvantages:
- Development cost – the development of a mobile version is comparable to the creation of a full-fledged site.
- Maintenance cost – it is necessary to support the work of the version for different devices.
- Some of the information: content, files and site features will have to be abandoned.
In general, the creation of mobile versions of sites justifies itself quite well, in particular, for large projects. As an example – Amazon, which uses a special, mobile version of the site.
If you have a mobile version of the site in the subdomain
Pros:
- It is easy to make significant changes, because This is a separate version and you do not need to make changes to the main site.
- Fast loading pages.
Minuses:
- High cost of maintenance and development (budget of the main site x 2).
Summary:
- In the case of creating a new site from scratch, an option with an adaptive layout is preferable (it is cheaper and much faster to develop).
- If the site ALREADY works on a subdomain, then it is necessary to make a decision based on the specific situation. In general, in view of the previously developed version of the site on the subdomain, it is preferable to remain on the current mobile version, since at the moment it satisfies the current trends in site creation.
How to switch to responsive design if you use the mobile version of the site?
Sequencing:
- Implement responsive design on your website.
- Configure the 301 redirection so that the previous URLs of the mobile version point to updated pages with a responsive design. This procedure must be performed for each URL separately.
- Make sure that the site URL is not configured with any settings related to mobile device adaptation, for example, Vary HTTP header or redirection, which depends on certain conditions. We recommend to set the attribute rel="canonical" on the URL of the site with an adaptive design that point to themselves.
Learn more in Google Help: https://webmaster-ru.googleblog.com/2017/09/kak-perejti-na-adaptivnyj-dizajn.html
Igor Shulezhko comment (SEO Manager from TemplateMonster.com):
- Question: What is the best way to make a move from the domain, where was the mobile version of the site to the main domain (with adaptive design)? Now there are "m.site.com" and "site.com" only about 70,000 pages, we want to leave "site.com".
- Answer: Make an adaptive layout and delete the mobile version of "m.site.com". It's enough. The entire subdomain can be deleted via the Google Search Console. Add a subdomain to the Google Search Console. In the Remove URLs service, click "Next" and the entire subdomain is de-indexed.
Materials used:
- https://habr.com/ru/post/239441/
- https://webmaster-ru.googleblog.com/2017/09/kak-perejti-na-adaptivnyj-dizajn.html
- https://serpstat.com/ru/blog/igor-shulezhko-otvechaet-voprosi/
Other articles:
























 5,519
5,519