Як-то раз, проводячи черговий аудиту сайту, я помітив, що його сторінки завантажувалися буквально зі "скрипом": за 1 хвилину було пройдено всього 40 сторінок сайту. У той час як у попереднього сайту за той же час було пройдено близько 730 сторінок. Різниця склала майже 20 разів!
І тут виникло питання: чи можна виміряти швидкість завантаження сторінок для групи сайтів з цікавить тематики (вибравши, наприклад, сайти з ТОП-10/20 видачі пошукових систем) і таким чином зрозуміти, чи є залежність від швидкості завантаження і наскільки вона грає роль при формуванні ТОП?
Тому я вирішив провести невеликий тест того, як швидкість завантаження сторінок корелює зі швидкістю відповіді півночі.
Отже, поїхали!
На поточний момент швидкість завантаження сайту є одним з найважливіших показників при ранжируванні видачі в пошукових системах, тому на даний параметр рекомендується звертати особливу увагу і стежити, щоб сайт повністю завантажувався не більше ніж за 3 секунди (в ідеалі, чим швидше - тим краще).

У зв'язку з цим, у оптимізаторів і вебмастерів часто виникає питання: наскільки швидко вантажаться їх сайти порівняно з конкурентами? Іншими словами - потрібно займатися оптимізацією швидкості завантаження сайтів в принципі, так як дана процедура займає досить часу і фінансових витрат.
Коментар. Тут ми скажемо, що само собою займатися швидкістю завантаження сайту потрібно, але питання скоріше в тому - наскільки це пріоритетно для конкретного сайту.

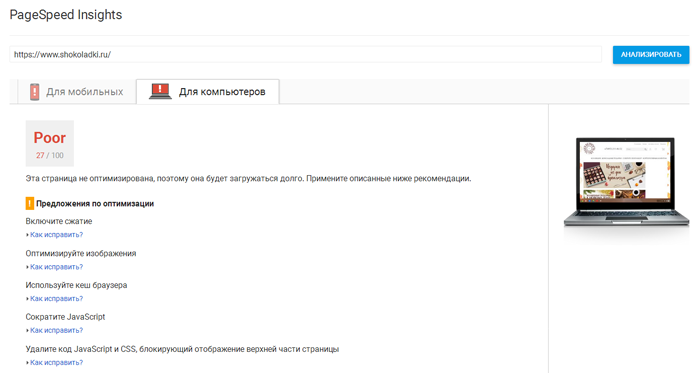
Для подібного роду тестування існує безліч сервісів, які здійснюють технічний аудит сайту і відображають детальний аналіз процесу завантаження і рендеринга сторінок з рекомендаціями щодо його прискорення (GTmetrix, WebPagetest тощо), однак, коли необхідно швидко проаналізувати швидкість завантаження відразу декількох сайтів, перевіряти у даних сервісах вручну кожен сайт клопітно і не ефективно.

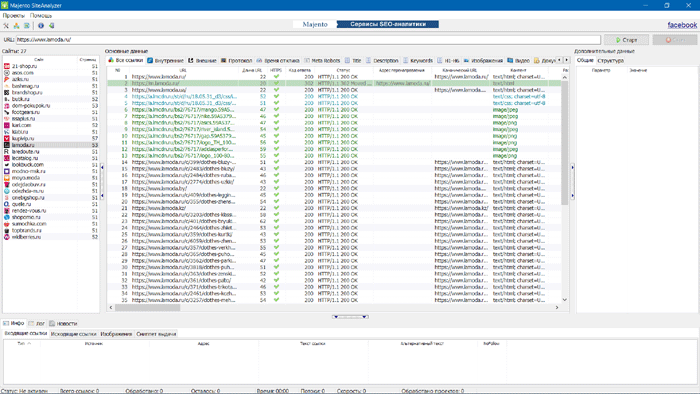
Але є спосіб перевіряти швидкість завантаження відразу для групи сайтів швидко і ефективно - за допомогою програми SiteAnalyzer, яка призначена для технічного і SEO аудиту сайту. Програма сканує всі сторінки сайту і після цього видає звіт по різних його складових (параметри індексування, наявність сторінок 404, вміст мета-тегів, дублі на сайті і безліч інших важливих параметрів).

Сенс полягає в тому, що під час сканування сайту ми заміряємо середню швидкість завантаження сторінок і порівнюємо її з середнім значенням швидкості завантаження інших сайтів.
При цьому весь сайт сканувати немає необхідності: досить просканувати 50-100 сторінок для кожного сайту і потім порівняти середні швидкості їх завантаження. В результаті ми отримаємо таблицю, за якою буде легко зрозуміти, у яких сайтів яка швидкість завантаження сторінок і які сайти вимагають оптимізації.
Таким чином, буквально за 3 хвилини можна перевірити швидкість завантаження для великої кількості сайтів всього за 5 кроків:
- беремо список вакансій доменів
- додаємо їх в програму пакетно
- у налаштуваннях програми ставимо межа сторінок для сканування = 50, а також відключаємо облік зображень, скриптів і інших даних, не є HTML-сторінками
- помічаємо ваші сайти в списку проектів
- у контекстному меню проектів вибираємо пункт "Пересканувати"
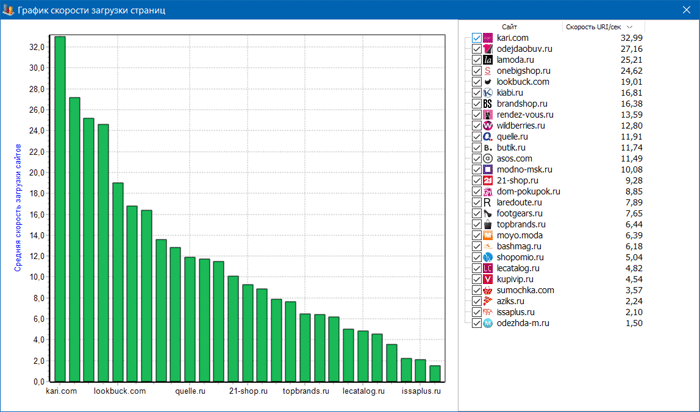
Після сканування вибираємо в контекстному меню проектів пункт "Порівняти швидкості завантаження сторінок і спостерігаємо подібний звіт:

Таким чином, використовуючи цей інструмент у програмі SiteAnalyzer, можна оперативно отримувати інформацію про швидкодію будь-якого числа вакансій сайтів не вдаючись до утомительному ручного аналізу.























 2,364
2,364